En este post les explicaré cómo crear un enlace ancla en WordPress para que al hacer clic en él, nos lleve a una sección específica de la misma entrada.
¿Quieres saber cómo funciona un enlace ancla? en este mismo post cree uno, cuando lo encuentres haz clic en él y veas cómo te redirige a otra sección de la entrada, te dejo una pista se llama ”lo que especifique arriba”.
Esto en Word lo conocemos como hipervínculo, pero en WordPress en realidad su nombre es anclaje HTML.
Un enlace ancla, es una manera fácil y rápida de ayudar al lector a encontrar información específica a la que te estás refiriendo en ese párrafo. Por ejemplo; si en un párrafo hacemos clic en alguna palabra al lector le llevará directamente a otro párrafo de la misma entrada más arriba o más abajo.
Acá no te explicaré cómo hacerlo utilizando ningún plugin, pues no tiene caso que te llenes de plugins para cada cosa que quieres hacer, cuando encima, se puede hacer manualmente y sin tanto problema.
Aspectos importantes al crear enlace ancla
Primero debes tener en cuenta lo siguiente; el anclaje HTML debe ser único dentro de un documento, aunque existen otros tipos de anclaje fuera de esa entrada. Se pueden utilizar mayúsculas y minúsculas y puede incluir los siguientes signos: dos puntos (:), guión (-), guión bajo (_), punto (.) para separar las palabras, porque no puede incluir espacio.
Crear enlace ancla en WordPress
Acá para hacer esto estoy utilizando el editor clásico Gutenberg de WordPress.
Lo primero que tenemos que hacer es abrir la entrada donde lo vamos a crear y vamos a buscar un título encabezado, en mi caso quiero que me lleve a ese título. Es decir, que al hacer clic en una palabra, me lleve a esa sección de la entrada con ese título encabezado.
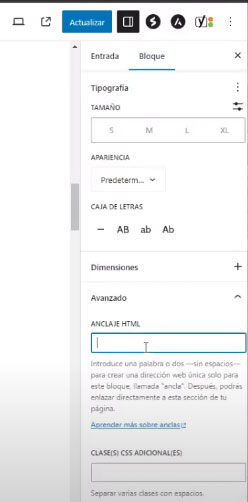
Por lo tanto vamos a seleccionar ese titulo encabezado y en la barra derecha del editor, hay que seleccionar en la pestaña bloque, vamos a ir la sección de avanzado, anclaje HTML.

Una vez ahí vamos a escribir una o dos palabras sin espacios, para ello, podemos utilizar un guión medio o lo que especifique arriba para que no tenga espacios. Por ejemplo; voy a escribir dos palabras del título encabezado con un guión.
Ahora, seleccionamos estas dos palabras, clic derecho copiar, cerramos esto y ahora vamos a la frase o palabra donde queremos que al hacer clic ahí nos redirija a la sección donde estaba el encabezado.
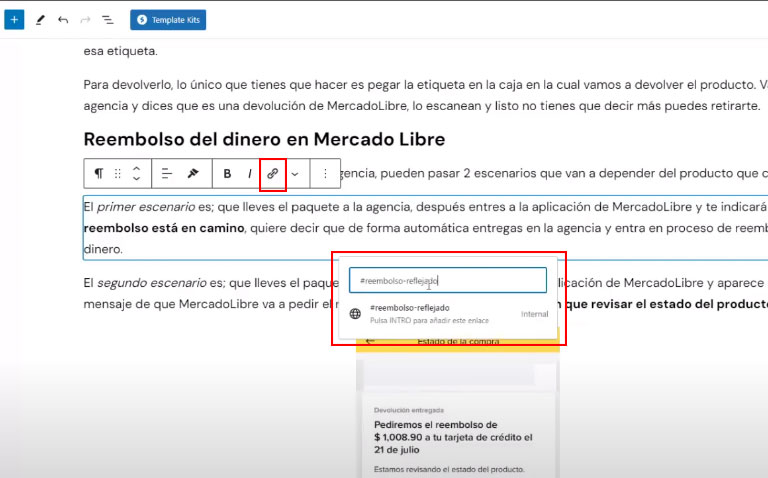
Yo quiero que sean esas palabras, así que las voy a seleccionar y voy a dar un clic en el icono de enlace. Después debemos escribir un signo de hashtag (#) y ahora voy a hacer clic derecho pegar para que quede de esta manera.

Hay que hacer un clic aquí ahora vemos que este texto cambió de color lo que quiere decir que nuestro enlace ancla en WordPress anclaje ha quedado listo. Ahora simplemente hay que actualizar, vamos a ver la entrada y vamos a buscar esa frase, aquí la podemos ver, hacemos un clic y nos va a llevar a la parte de arriba.